안녕하세요.
이번시간에는 아임웹으로 홈페이지 만들기 두 번째 시간으로 홈페이지의 가장 중요한 설정인 로고 삽입과 메뉴 설정에 대해 알아볼까 합니다.
아임웹에 회원이 가입되어 있는 상태에서 진행하는 것이기 때문에 혹시 회원가입이 안되어 있으신 분은 지난 회차의 내용을 참고 부탁드립니다.
https://ywstudy.tistory.com/43
아임웹으로 홈페이지 제작하기 - 1.회원 가입하기
안녕하세요. 오늘은 아임웹으로 홈페이지 제작 하는 방법에 대해서 이야기해 볼까 합니다.홈페이지 제작을 해주는 많은 업체들이 있지만 인건비가 상당히 올라간 상황에서 업체를 통해 제작하
ywstudy.tistory.com
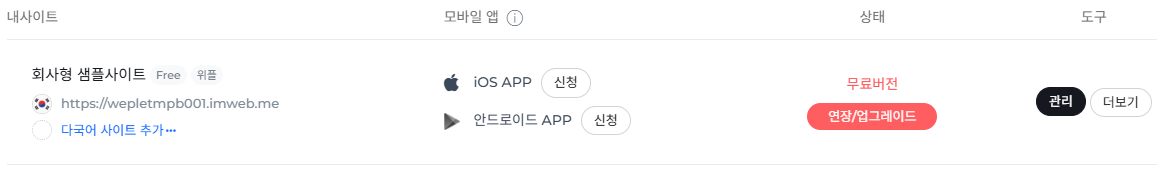
먼저 아임웹에 로그인 후 "내 사이트" 목록을 확인합니다.

아임웹 회원 가입 후 개설한 사이트를 확인해 줍니다.
"도구 > 관리" 버튼을 눌러 관리자 페이지로 이동합니다.

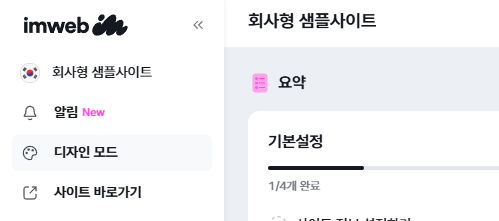
왼쪽의 관리자 메뉴 중 "디자인 모드"에 들어갑니다.
저는 작업의 편의상 Blank 테마를 선택하여 진행했습니다.
1. 로고 설정

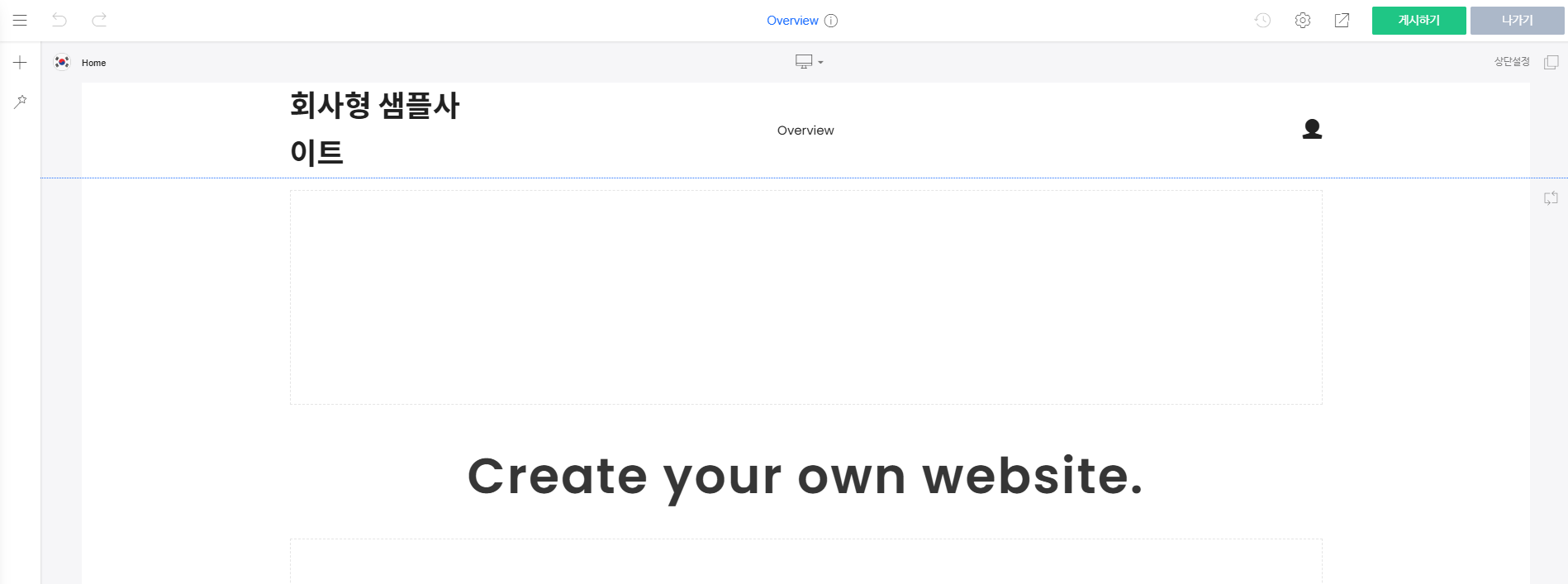
처음 디자인모드로 들어가면 어떤 것부터 해야 할지 홈페이지를 처음 만드시는 분들은 난감하실 텐데요.
사이트의 가장 기본적인 속성을 나타네는 탑 메뉴(nav)와 로고 설정을 가장 먼저 잡아두시면 사이트의 속성과 방향성등 사이트를 정의하시는데 도움이 됩니다. 로고 설정과 탑 메뉴는 "상단설정" 버튼을 통해 들어갑니다.


처음에는 로고 이미지가 등록되어있지 않아, 텍스트로 사이트의 기본 이름이 노출되고 있습니다.
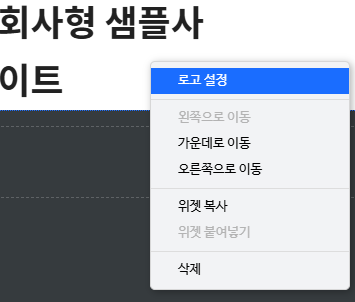
로고 설정을 변경하시려면 로고 부분에 마우스 오른쪽버튼을 누르고 "로고 설정" 항목을 선택합니다.


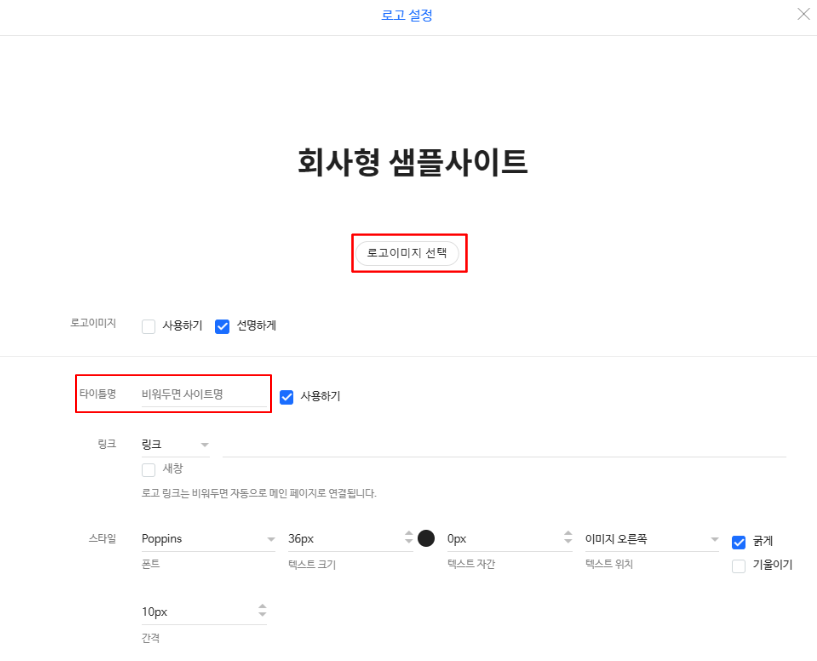
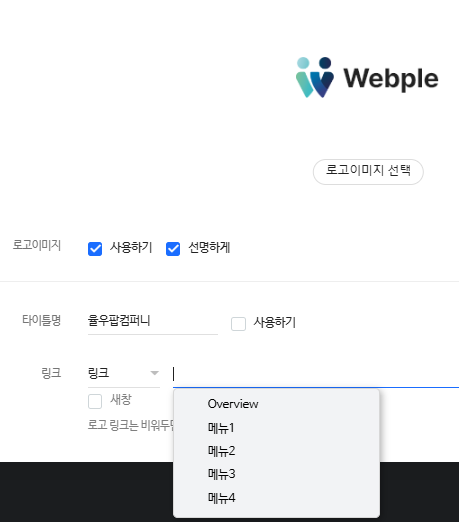
로고설정에 들어가시면 위와 같은 화면이 나옵니다. 여기서 로고 이미지를 사용하고 싶으시면 "로고이미지 선택"을 눌러 이미지를 업로드하시면 되구요. 텍스트로 사용하시려면 타이틀 명에 작성하시고 싶으신 텍스트를 적어 주시면 됩니다.
그 외에 링크설정, 폰트 스타일, 여백 등을 설정하실 수 있습니다.
아임웹에서 제공하는 폰트는 기본적으로 저작권 문제가 없는 폰트들이기 때문에 자유롭게 설정이 가능합니다.

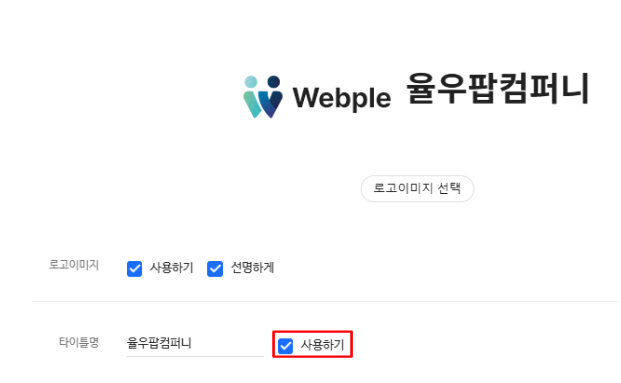
로고 이미지를 사용하실 때에는 타이틀 설정에 "사용하기"체크된 부분을 해제하시기 바랍니다.
이미지와 텍스트가 같이 노출되기 때문에 꼭 필요한 경우가 아니라면 해제하시는 게 좋습니다.
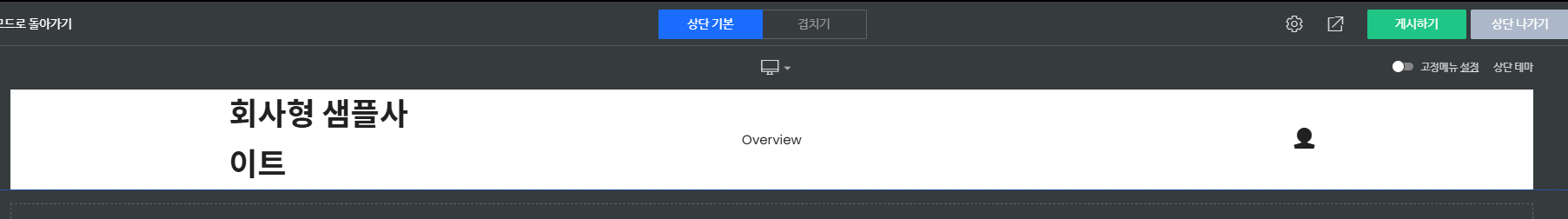
일단은 여기까지 설정 한 뒤에 X버튼을 눌러 화면을 나가 줍니다.

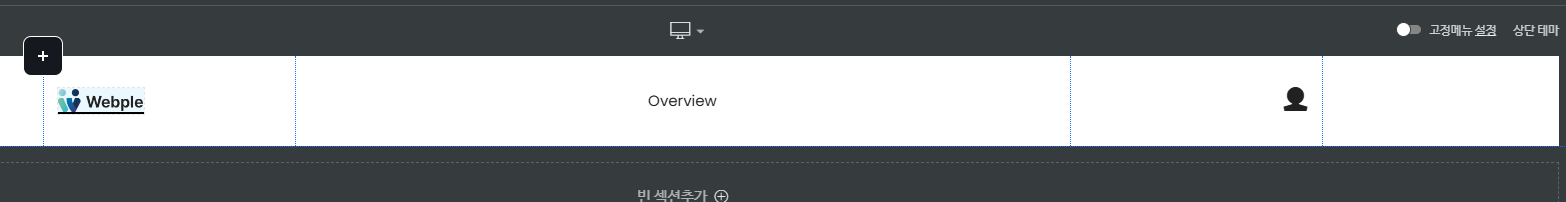
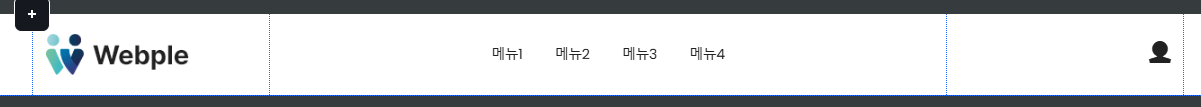
그러면 현재 위와 같은 모습이 되었는데요. 만약 등록된 로고의 이미지가 너무 작거나 커서 어색하다면 마우스를 올려 마우스의 모양이 변하면 크기를 조절할 수 있습니다. 자세한 방법은 아래 영상 참조하세요.
로고의 설정이 끝나셨다면

상단 나가기 버튼을 통해 일단 설정에서 나가줍니다.
2. 메뉴 설정
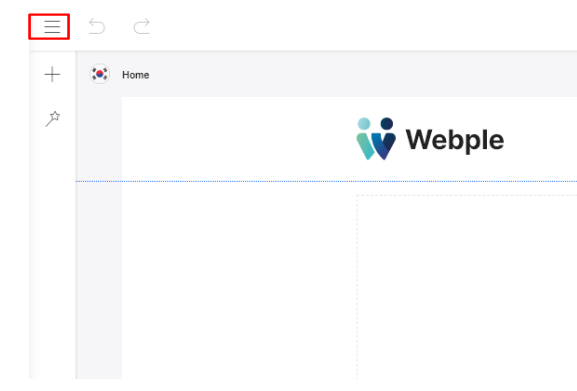
메뉴는 상단설정에서 바로 입력할 수 있는 게 아니라 디자인 모드의 햄버거 메뉴를 누르시면 나오는


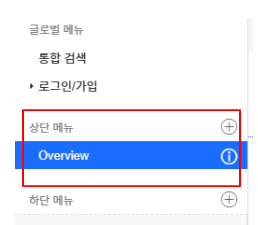
"상단 메뉴" 항목에서 추가 및 관리하실 수 있습니다. 메뉴를 추가하고 싶으시다면 "+" 버튼을 눌러 메뉴를 추가해 줍니다.

위와 같이 메뉴명을 입력하는 란이 나온다면 사이트의 필요에 맞게 메뉴를 작성하시면 됩니다.

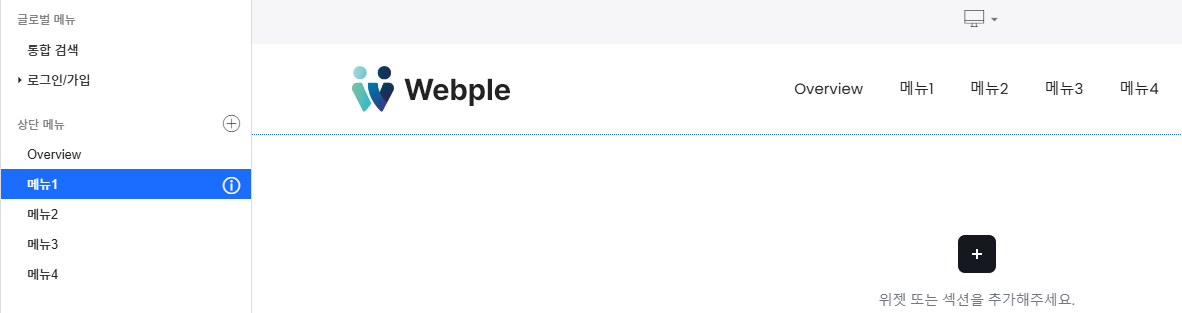
메뉴를 추가하시면 오른쪽화면과 왼쪽 항목에 자동으로 추가되는 것을 확인하실 수 있습니다.
여기서 추가적인 수정을 진행하신다면 "Overview" 페이지의 경우는 index에 해당하기 때문에 필요에 따라 굳이 메뉴에서 있을 필요가 없습니다. 이럴 때는 해당 메뉴를 숨김 처리 하면 되는데요.

"i" 모양의 아이콘을 눌러줍니다.

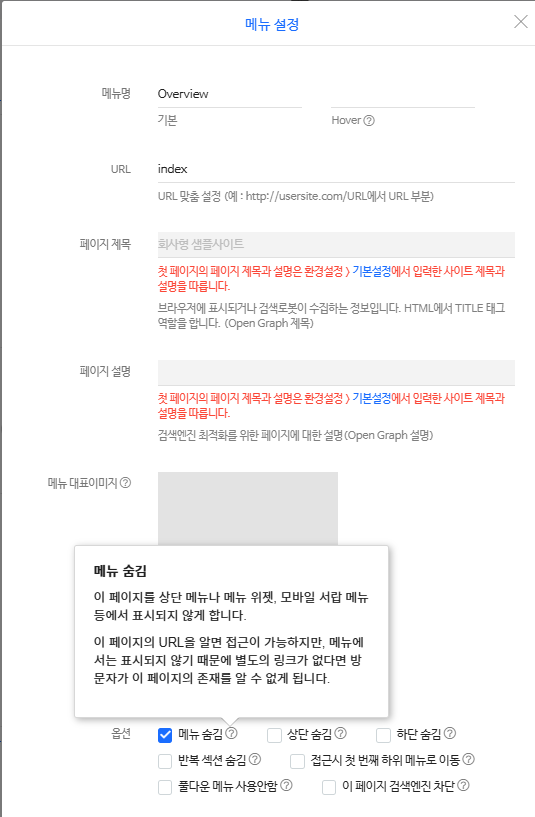
그럼 이러한 화면이 나오게 되는데요, 여기서 페이지의 이름과 URL 등을 설정할 수 있습니다. 자세한 기능은 추후에 설명해드리고요. 메뉴를 안 보이게 하려면 현재 체크된 화면처럼"메뉴숨김"을 체크해 주시면 메뉴에서 숨길 수 있습니다.

그럼 위와 같이 Overview 페이지에 대한 메뉴는 삭제된 것을 확인할 수 있습니다.
이제 다시 "상단 설정"으로 들어갑니다.

보시면 아까와는 다르게 메뉴가 추가된 것을 확인하실 수 있습니다.
여기서 한 가지 추가 설정 하실 부분은 로고를 클릭했을 때 링크를 주는 방법입니다.
아까와 마찬가지로 로고에 마우스 오른쪽 클릭하여 "로고 설정"에 들어갑니다.

그러면 로고의 링크 부분에 새롭게 추가된 메뉴들과 함께 기본으로 설정된 Overview 페이지로의 링크가 잡혀있는 것이 확인됩니다.
보통은 인덱스페이지(Overview)로 이동시키지만 경우에 따라서는 다른 페이지로 이동시킬 수도 있으니 필요에 따라 설정하시면 됩니다. 여기서는 Overview페이지로 이동하는 것으로 링크를 걸겠습니다.
3. 상단 메뉴 여백 조정
상단 설정에서 마우스를 올려 보시면 각각의 영역이 파란색 점선으로 잡혀 있는 것이 보입니다.

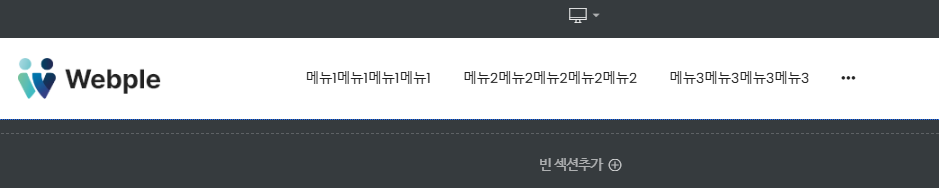
간혹 가다가 메뉴명이 너무 길어지면 숨김처리가 되는 경우가 있습니다.

이렇게 되면 사용자 접근성 면에서 상당히 불편해지기 때문에 각각의 영역을 조절하여 메뉴가 숨겨지는 일이 없도록 아래 영상을 참조하시어 조절하시면 됩니다.
4. 로그인 버튼 넣기

로그인 버튼은 원하시는 위치에 추가하실 수 있습니다.
상단설정에서 마우스를 올리면 보이는 "+" 버튼을 통해 추가하시면 되는데요.

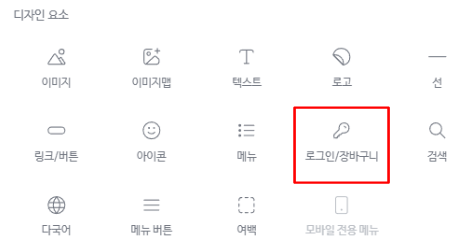
위와 같은 화면이 나온다면 "로그인/장바구니" 기능을 선택해 추가하시면 됩니다.

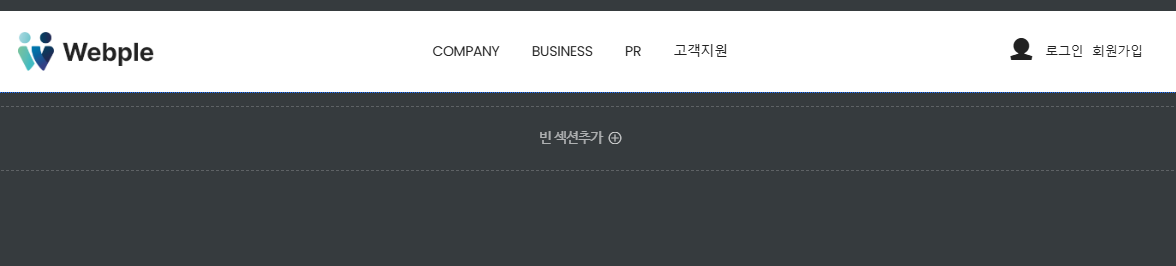
그러면 이제 위와 같이 로그인 및 회원가입 버튼이 추가됩니다.
기존의 아이콘만 있는 로그인 버튼은 필요하지 않으면 삭제하여도 됩니다.
이제 어느 정도 상단의 구성이 갖춰졌습니다.
다음 시간에는 좀 더 자세한 기능 설명을 이어서 해드리겠습니다.
감사합니다.
도움이 되셨다면 좋아요와 구독, 댓글 부탁드립니다.
감사합니다!
'개발자 이야기 > 아임웹 개발자 노트' 카테고리의 다른 글
| 아임웹으로 홈페이지 제작하기 - 1.회원 가입하기 (6) | 2024.12.21 |
|---|
