
안녕하세요. 오늘은 아임웹으로 홈페이지 만들기 기능 중 상단 메뉴의 폰트 설정에 대해 이야기 해보려 합니다.
먼저 내 사이트 목록에서 관리자 메뉴 > 디자인 모드로 들어갑니다.
잘 모르시는 분은 지난 회차 내용을 참고하여 주세요.
https://ywstudy.tistory.com/44
아임웹 홈페이지 제작 - head 로고 설정 및 nav 메뉴 만들기
안녕하세요.이번시간에는 아임웹으로 홈페이지 만들기 두 번째 시간으로 홈페이지의 가장 중요한 설정인 로고 삽입과 메뉴 설정에 대해 알아볼까 합니다. 아임웹에 회원이 가입되어 있는 상태
ywstudy.tistory.com

디자인 모드에서 메뉴에 해당하는 "상단 설정"으로 들어갑니다.

그다음 메뉴 설정을 클릭해 주세요.

그러면 이런 화면이 나오는데요. 이곳에서 글자 스타일과 여백,
폰트 등 여러가지 설정을 부여할 수 있습니다. 그럼 하나하나 살펴보겠습니다.

활성스타일은 현재 메뉴가 "클릭 되어서 이동된 상태" 입니다. 말하자면 현재 페이지인거죠.
디자인을 라운드 배경색, 사각형 배경색, 언더라인 등 다양하게 설정이 가능합니다.

활성 메뉴의디자인을 배경색이 있을 때로 설정하면

위와 같이 설정이 가능합니다.
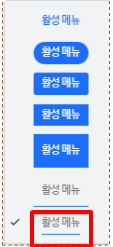
아래는 몇가지 특색있는 설정으로 경우에 따라 다양하게 연출이 가능합니다.

이 디자인은 활성화된 메뉴의
글자 색만 변경합니다.

설정하면 위와 같은 모습이 됩니다.

이 디자인은 메뉴의 상하 여백 설정이 없습니다.
메뉴의 높이만큼 배경색이 칠해집니다.

설정하면 위와 같은 모습이 됩니다.

이 디자인은 메뉴의 높이만큼 여백을 두고
bottom 위치에 line이 그려집니다.

설정하면 위와 같은 모습이 됩니다.

이 디자인은 해당 메뉴의 텍스트 영역 높이
하단에 border를 그려줍니다.

설정하면 이런 모습이 됩니다.

높이 : 메뉴의 전체 높이 입니다. 원하시는 크기로 조절 가능합니다.
기본 텍스트 : 폰트의 크기 입니다. 오른쪽 색상 아이콘을 누르면 색을 변경할 수 있습니다.
HOVER 텍스트 : 마우스를 올렸을 때 변경되는 폰트의 색상입니다. 오른쪽 색상 아이콘을 누르면 색을 변경할 수 있습니다.
자간 : 글자간의 간격입니다.
메뉴 간격 : 각 메뉴 항목간의 간격 입니다.
한/중/일 글꼴 : 언어별로 글꼴을 다르게 할수 있습니다.
위 설정들로 셋팅한 메뉴 입니다.

저는 이 메뉴를 메인 키비주얼 위로 겹칠 것이기 때문에 좀 다른 설정을 주었습니다.

위와 같이 키비주얼 위로 메뉴가 겹처보이게 함으로서 조금 더 시원 시원한 느낌을 줄 수 있습니다.
그리고 스크롤시에는 메뉴가 잘 보여야 하기 때문에

위와 같이 스크롤 시에 배경을 부여 하면서 로고이미지도 변경하는 디자인을 추가 하였습니다.
위와 같은 설정 방법은 다음 시간에 알려 드리겠습니다.
아임웹은 저렴한 홈페이지를 관리자가 직접 만들고 수정할 수 있어 유용합니다. 반응형 홈페이지를 기본으로 제작하기에 한번 제작으로 두개 사이트를 만드는 효과를 낼 수 있으며, SEO 최적화 웹사이트를 만드실 수 있습니다.
정보가 유용하셨다면 좋아요와 구독 댓글 부탁드립니다.
사이트 제작 의뢰 및 전문가 등록 : webple@ webple.kr
위 메일로 문의 주시면 순차 적으로 답변 드리겠습니다. 감사합니다.
'개발자 이야기 > 아임웹 개발자 노트' 카테고리의 다른 글
| 아임웹으로 초간편 홈페이지 제작 하기 - 상단메뉴 폰트 및 세부 설정2 (6) | 2024.12.26 |
|---|---|
| 아임웹 홈페이지 제작 - head 로고 설정 및 nav 메뉴 만들기 (4) | 2024.12.22 |
| 아임웹으로 홈페이지 제작하기 - 1.회원 가입하기 (6) | 2024.12.21 |


