아임웹 메뉴 키 비주얼 이미지 위로 겹치게 하는 방법을 알려 드리겠습니다.
앞의 내용이 궁금하시면
https://ywstudy.tistory.com/46
아임웹으로 초간편 홈페이지 제작 하기 - 상단메뉴 폰트 및 세부 설정1
안녕하세요. 오늘은 아임웹으로 홈페이지 만들기 기능 중 상단 메뉴의 폰트 설정에 대해 이야기 해보려 합니다.먼저 내 사이트 목록에서 관리자 메뉴 > 디자인 모드로 들어갑니다.잘 모르시는
ywstudy.tistory.com
위 링크를 확인해 보세요.
상단 메뉴 겹치기는 아주 간단합니다.

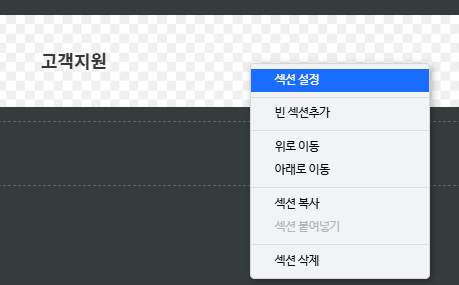
디자인 모드에서 상단 메뉴에 마우스 오른쪽 버튼을 눌러 겹치기를 클릭해 줍니다.

그러면 이렇게 메뉴가 키비주얼 위로 겹쳐지는 것을 확인 하실 수 있습니다.
그 다음 메뉴가 스크롤 할때에 따라오게 하고 싶으시다면 다시 상단 설정에 들어갑니다.


섹션 설정에서 배경을 투명으로 만들어 줍니다.

그다음 "고정메뉴"를 사용하도록 설정하고 "설정"을 클릭하여
고정 메뉴상태의 디자인을 편집합니다.


위와 같은 초기 디자인의 메뉴가 보입니다.
여기서 기존 메뉴와 통일성을 주기 위해

오른쪽에 있는 "상단 기본 디자인 가져오기"를 클릭합니다.
"상단 기본 디자인을 가져오면 현재 고정메뉴 디자인은 삭제 됩니다. 계속 진행할까요?" 라고 묻는 팝업 창이 나오면 확인을 눌러 계속 진행합니다.

그러면 기본 메뉴와 동일한 상단 구성이 불러와 지는데요. 스크롤 할때에는 흰색 배경이 생기게 할 예정이라서
하얀색 로고가 안 보이므로 로고를 교체해 줍니다.
그리고 배경색도 흰색으로 지정해 주고요.

로고 설정에서 새로운 로고를 등록해 줍니다.
로고 교체가 완료 되었다면 다시 X를 누르거나 설정창 밖을 눌러 나가 주시고

이번에는 섹션 설정을 해줍니다.

여기서 이제 투명이었던 배경색을 흰색 진하게 색상과 투명도를 조정해 줍니다.

그러면 이제 이런 메뉴 구성이 완성 되었습니다. "게시하기" 또는 "상단 나가기"를 눌러 상단 설정에서 나갑니다.

미리보기로 한 번 제대로 만들어 졌는지 확인해 보겠습니다.

스크롤을 하지 않으면 이렇게 키비주얼 위로 메뉴가 투명하게 겹쳐서 보이는게 확인 되구요.

스크롤을 하면 로고가 변경되며 흰색 배경이 깔리는 것을 확인 하실 수 있습니다.
여기에 조금더 구문되는 느낌을 주기 위해 고정 메뉴 설정에서 스크롤시 보이는 메뉴에만 보더를 추가 하실 수 있습니다.

이렇게 아임웹에서는 사용자의 취향과 목적에 맞게 다양한 기능을 제공 중이니 한번 나만의 사이트를 만들어 보시는 것도 좋을 것 같습니다. 사이트 제작이 부담이신 소규모 기업에서도 관리자가 직접 사이트 디자인 편집이 가능하니
무료로 사이트 제작을 한번 해보세요.
그럼 정보가 유용하셨다면 좋아요와 구독 댓글 부탁드립니다.
사이트 제작 의뢰 및 전문가 등록 : webple@ webple.kr
위 메일로 문의 주시면 순차 적으로 답변 드리겠습니다. 감사합니다.
'개발자 이야기 > 아임웹 개발자 노트' 카테고리의 다른 글
| 아임웹으로 초간편 홈페이지 제작 하기 - 상단메뉴 폰트 및 세부 설정1 (2) | 2024.12.26 |
|---|---|
| 아임웹 홈페이지 제작 - head 로고 설정 및 nav 메뉴 만들기 (4) | 2024.12.22 |
| 아임웹으로 홈페이지 제작하기 - 1.회원 가입하기 (6) | 2024.12.21 |


